[ 时间:2020-02-16 来源:摄影艺术吧 作者:未知 点击:次 ]
如果你还没有考虑到2020年的网页设计,那么现在就是时候了。现在,2020年的网页设计趋势已经开始出现,如果你想紧跟潮流,吸引网站访问者,注意是至关重要的。但是2020年网页设计的未来是什么呢?一切会改变吗?当然不会是所有的,但是这些2020年的网页设计趋势值得你关注。
让我们来看看2020年最重要的网页设计趋势吧!
1、简单
你已经听了好几年了——“保持你的设计简单”。“但对于2020年的网页设计来说,这是至关重要的。
用户不再有时间(或耐心)应付导航不清晰的复杂网站,或由于大的动态图形而导致页面加载缓慢。
未来的网页设计是简单的,当我们说简单,我们的意思是在每个方面。
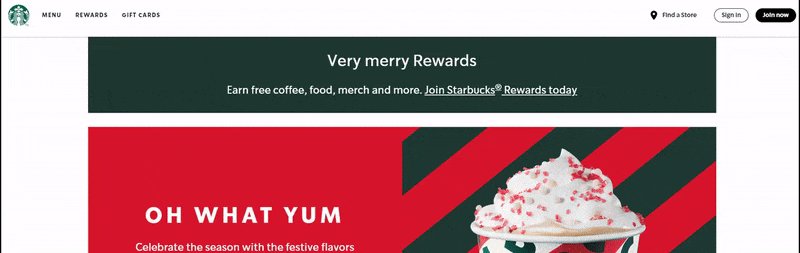
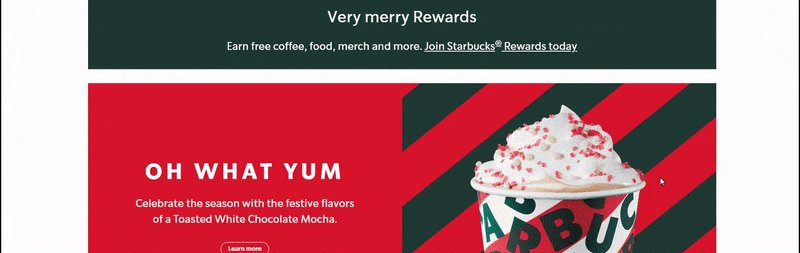
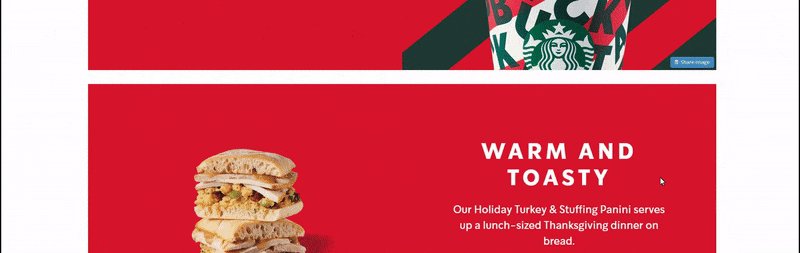
看看星巴克的主页,它仅有几种颜色,没有很多装饰,只有一个美丽的,美学上令人愉悦的白巧克力摩卡拿铁和美味的帕尼尼。这让人想要立即进入到当地商店购买这两种商品,所以这种简单的网站设计就正确的发挥了它作用。

还有它的导航也超级简单,只有三个选项!

如何将简单性融入你的网站?
尝试简化你网站的这些方面,以提供更好的用户体验,并毫不费力地落入未来的网页设计:
您的导航
您的图形
您的首页
您的配色方案
2、插图
当然,你的团队在欢乐时光的照片是一个给你的网站增加个人色彩的好方法,但是当我们展望2020年的网页设计趋势时,那张轻松的照片可能并不适用。相反,许多公司已经开始在他们的网站页面上添加插图。
这不仅给了一个现代的外观,但它也使你的网站页面独特。用户会记住你的网站,因为他们不会看到你的员工笑得合不拢嘴的照片。
当你使用一个插图时,你可以使用你的品牌颜色,并使它尽可能的详细,以给你想要的确切的感觉。一个很好的例子就是豪华帐篷公司Pitch,看看他们使用自定义插图的方式,为他们的网站创建他们想要的确切气氛。

他们还使用自己品牌的颜色使其个性化,整个主页有一种户外的感觉——对于一个出售帐篷的网站来说是完美的。想象一下,如果他们把帐篷制造商在生产线上的照片放在主页上,会有多无聊。
这些简单,干净的插图添加了定制的现代感觉。当谈到2020年的网页设计趋势时,你可以看到更多的插图!
如何把插图纳入网站?
首先,如果插图不适合你目前的网站风格,没有必要感到压力,添加他们。然而,如果你正在重塑品牌,想要一个现代的外观,插图是一个奇妙的方式做到这一点。
3、gif的图形
仅仅在你的内容中加入一张股票照片的日子已经一去不复返了,如果你这样做,读者甚至在阅读你的页面之前就会感到厌烦。
2020年一个重要的网站设计趋势是将gif加入到内容中。
它们不仅有助于吸引用户并使他们在您的页面上停留更长时间,而且还添加了独特的设计元素,从而带来更好的用户体验。
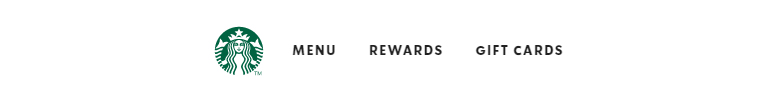
下面,您可以看到页面内容中的gif示例。

如何将gif加入网站?
寻找能够提供指导的内容,并使用Gyazo这样的工具创建令人惊叹的gif,让用户参与到网站内容中来。
4、动画
与你的内容中的gif类似,动画是2020年新兴的网页设计趋势。
不仅越来越多的网站在他们的内容中采用gif格式的动画,而且他们也在他们的主页上使用动画,在《call to action》中等等。
看看阿迪达斯在其主页上使用动画的方式吧!
这个动画循环抓住了用户的注意力,并鼓励他们坚持下去,即使只是几个循环。这种策略是天才的边缘,因为它很容易被困在观看动画一遍又一遍。
如何合并动画到你的网站?
如果你想给你的网站带来更多的活力,加入动画是个好主意。然而,你不应该做得太过-只添加动画到重要的页面,如您的主页。
如果你想采用这种2020年的网页设计趋势,一定要与WebFX这样的网页设计公司合作,他们知道自己在做什么——这种大小的动画很容易让你的网站陷入泥潭,让它加载缓慢!
5、整合Instagram的个人风格
2020年的另一个网页设计趋势是通过Instagram等社交媒体渠道联系真实的客户。
例如,American Eagle发起了一项名为“AExME”的活动,让真正的顾客穿上他们的衣服。

这个活动创造了一个奇妙的营销策略,因为它:
允许潜在客户在非模特的自然人身上看到自己的衣服长什么样
给他们关于如何穿某些衣服的想法
激发他们将品牌上衣与品牌上衣配对,最终鼓励顾客购买不止一件商品
帮助潜在客户建立联系-他们在这些照片中看到了自己,使他们更容易购买
这个2020年的网页设计趋势是值得注意的,因为它可以提高你的设计和转化率。
如何将社交媒体整合到的网站中?
如果你想与社会媒体渠道合作,使你的网页设计更好,你首先必须得到一些用户生成的内容!要了解更多,请查看上面的资源!
再看看这些2020年的技术网站设计趋势吧!
1-声音优化
到2022年,语音购物将成为一个价值400亿美元的产业。如今,越来越多的公司为语音搜索优化自己的网站,2020年的网页设计也不例外。
你必须优化你的网站的内容语音搜索,如果你想排名良好的搜索结果。你可能已经知道,伟大的搜索引擎排名帮助你漏斗更多合格的交通到你的网站。
如果你的排名不高,你可能不会看到太多的网站流量,你的美丽设计的网站将成为废物。
随着越来越多的用户依赖Siri和Alexa等语音技术来找到他们在网上寻找的东西,你的网站必须使用自然语言处理(NLP)来吸引每一位观众——包括那些通过语音搜索的人。
如何将语音优化集成到你的网站?
与著名的语音搜索优化公司合作可以帮助您从语音集成中获得最大的收益!简单地说,你会想要使用与真实人类相似的语言来吸引每一位观众!
2-手机反应
手机响应式网站设计应该是你2020年网站设计的首要任务,这并不奇怪。
当你有一个移动响应式网站设计时,你要确保用户在智能手机或平板电脑上浏览你的网站时,得到的体验与他们在台式机上浏览时是一样的。
移动响应能力是2020年web设计的一个重要趋势,特别是自从谷歌的移动优先指数在今年7月发布以来。
mobile -first index表示,谷歌默认情况下会查看移动版本,而不是首先查看网站的桌面版本,这使得移动响应在2020年的web设计中更加重要。
如何将移动响应整合到你的网站中?
让你的网站移动响应是一个过程,最好的方法之一就是与响应性网站设计公司合作!
3-人工智能
人工智能(AI)正悄悄进入市场营销的每一个领域,理由很充分。当你在你的网站上实现人工智能,你就能够使用数据来满足客户的需求。
例如,许多网站集成了使用人工智能进行回复的聊天机器人。
聊天机器人不仅让公司受益,因为它可以让公司把精力放在其他地方,而且还能帮助有问题的客户立即回复。
如何将人工智能整合到我的网站中?
为你的网站采用人工智能最简单的方法之一就是选择一个聊天机器人。像WebFX这样的数字营销公司可以帮助你起步!